Компания ОПТИМУМ предоставляет услуги по модернизации и улучшению мобильных приложений. Мы помогаем повысить производительность, улучшить пользовательский опыт и адаптировать приложения под актуальные требования рынка. Наши решения обеспечивают стабильную работу и расширяют возможности вашего продукта.
РАЗРАБОТАТЬ РЕШЕНИЕ
Мы проводим детальный аудит вашего приложения, изучая его функционал, производительность и пользовательский опыт. На основе анализа выявляем узкие места, проблемы в коде, интерфейсе или производительности и разрабатываем конкретные рекомендации по их устранению.
Оптимизация кода направлена на повышение скорости работы приложения и снижение нагрузки на серверы. Мы устраняем избыточный код, внедряем лучшие практики и улучшаем алгоритмы, что особенно важно для приложений с высокой посещаемостью или сложной архитектурой.
Наши специалисты делают интерфейс удобным и интуитивным, анализируя пользовательские сценарии, устраняя сложные элементы и добавляя востребованный функционал. Это повышает привлекательность приложения и лояльность пользователей.
Перед внедрением обновлений мы проводим комплексное тестирование приложения. Проверяются функциональность, производительность и безопасность, чтобы исключить любые ошибки и гарантировать стабильную работу приложения после доработок.
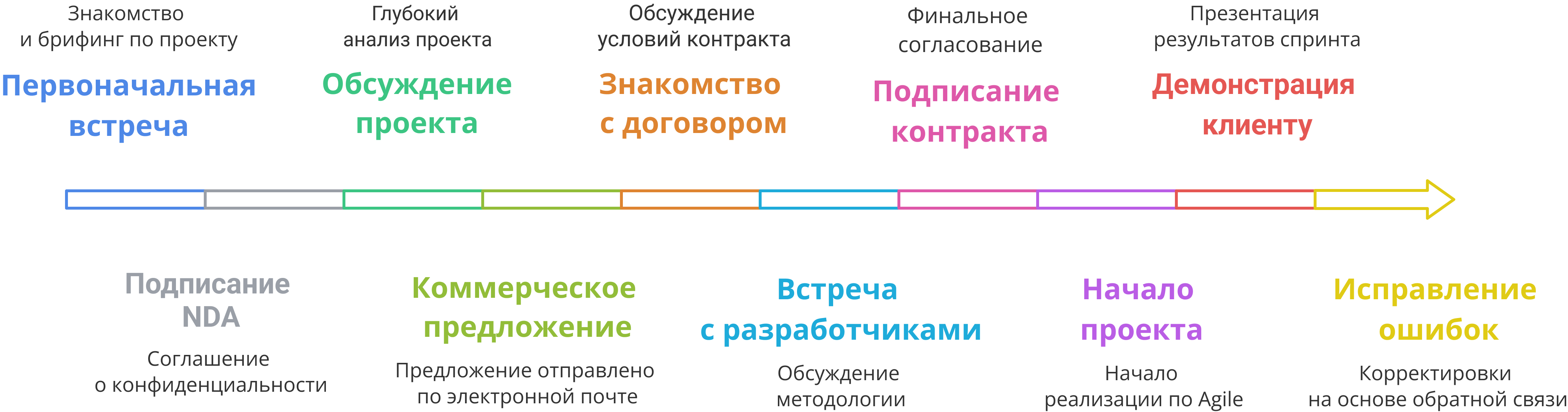
Взаимодействие с клиентом и процесс разработки проекта

Полностью собранная и управляемая команда разработчиков, работающая исключительно над проектами клиента. Такой формат обеспечивает долгосрочное сотрудничество, глубокое погружение команды в специфику бизнеса и максимальную гибкость в управлении проектом. Подходит для масштабных и долгосрочных проектов.
Подбор квалифицированного разработчика (или нескольких) в соответствии с техническими требованиями клиента. Такой формат сотрудничества позволяет оперативно закрыть потребности клиента в специалистах для конкретных задач или интегрировать их в существующую команду.
Формирование временной команды для решения срочных или специфических задач, таких как поддержка, доработка ПО, устранение ошибок или выполнение разовых запросов. Подходит для краткосрочных проектов или разовых задач, где нет необходимости в долгосрочной команде